How do you format a date?
After inserting a field tagging element and binding it to a data field of a date-time type (e.g., @InvoiceDate), this is an example of what you will see after you generate a preview of the template:
1/16/2016 12:00:00 AM
This is the default formatting for date-time data fields, but Docentric Designer offers a variety of options for custom date formatting, so let us go through them one by one.
Predefined date formats
The easiest and most straightforward way to format a date is to select from a list of predefined formats by clicking on the highlighted button in the Format String dialog box below:

You can here choose from a list of different predefined date formats here, such as:
- d – short date pattern;
- D – long date pattern;
- f – full date/time pattern
- …
You will see a short description and an example of the format if you move the mouse over a format:
Let us take a look at some of the output results we get with the predefined date/time formats:
| US English (en-us) | Danish (da) | German (de) | Spanish (es) | |
|---|---|---|---|---|
| d | 8/15/2016 | 15-08-2016 | 15.08.2016 | 15/08/2016 |
| D | Monday, August 15, 2016 | 15. august 2016 | Montag, 15. August 2016 | lunes, 15 de agosto de 2016 |
| f | Monday, August 15, 2016 12:00 AM | 15. august 2016 00:00 | Montag, 15. August 2016 00:00 | lunes, 15 de agosto de 2016 0:00 |
| F | Monday, August 15, 2016 12:00:00 AM | 15. august 2016 00:00:00 | Montag, 15. August 2016 00:00:00 | lunes, 15 de agosto de 2016 0:00:00 |
| g | 8/15/2016 12:00 AM | 15-08-2016 00:00 | 15.08.2016 00:00 | 15/08/2016 0:00 |
| G | 8/15/2016 12:00:00 AM | 15-08-2016 00:00:00 | 15.08.2016 00:00:00 | 15/08/2016 0:00:00 |
| m | August 15 | 15. august | 15. August | 15 de agosto |
| y | ||||
| dd/MM/yyyy | 15/08/2016 | 15-08-2016 | 15.08.2016 | 15/08/2016 |
| d MMM yyyy | 15 Aug 2016 | 15 aug 2016 | 15 Aug 2016 | 15 ago. 2016 |
| dddd, d MMMM yyyy | Monday, 15 August 2016 | mandag, 15 august 2016 | Montag, 15 August 2016 | lunes, 15 agosto 2016 |
| d MMMM yyyy | 15 August 2016 | 15 august 2016 | 15 August 2016 | 15 agosto 2016 |
| dd MMMM | 15 August | 15 august | 15 August | 15 agosto |
| HH:mm | 00:00 | 00:00 | 00:00 | 00:00 |
| yyyy’-‘MM’-‘dd’T’HH’:‘mm’:'ss.fffffffK | 2016-08-15T00:00:00.0000000 | 2016-08-15T00:00:00.000000 | 2016-08-15T00:00:00.0000000 | 2016-08-15T00:00:00.000000 |
| MMMM yyyy | August 2016 | august 2016 | August 2016 | agosto 2016 |
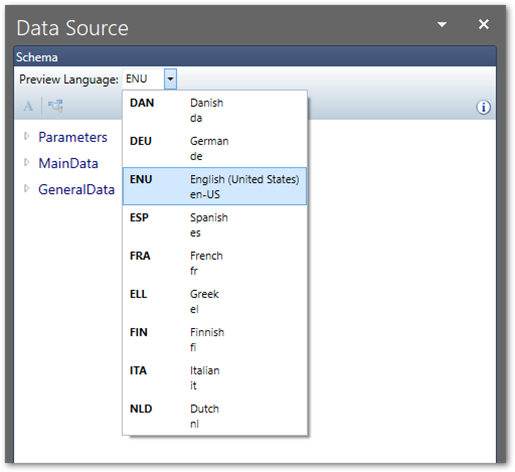
As you can see, the data is displayed differently depending on the language. While designing the template, we can change the preview language to see the results of the date format used.

However, after uploading and running the template in D365FO, the date format will be adjusted to the runtime language of the particular report (for example, we define the sales invoice language on the header of the corresponding sales order).
Custom date formats
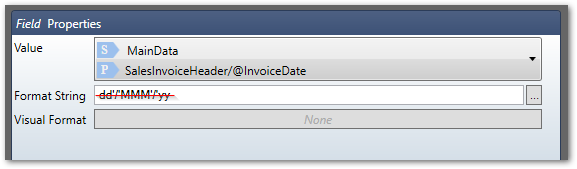
We are not limited to the list of predefined date formats. If you already know which date format you want to use, you can enter it directly in the Format String dialog box:

This way you can also create your own date format manually. Now let us look at the “building blocks” we can use for date formatting:
| Date format | Result |
|---|---|
| d | 1/16/2016 |
| d MMMM | 16 January |
| dd | 16 |
| ddd | Sat |
| dddd | Saturday |
| MM | 01 |
| MMM | Jan |
| MMMM | January |
| yyyy | 2016 |
| yy | 16 |
| y | January 2016 |
We can now combine the “building blocks” in various ways to obtain the formats we want, as in the following examples:
| Date format | Result |
|---|---|
| d MMMM yyyy | 16 January 2016 |
| ddd, dd MMM yyyy | Sat, 16 Jan 2016 |
| dd-MMM-yyyy | 16-Jan-2016 |
| dd.MM.yy | 16.01.16 |
… and apply different separators:
| Date format | Result |
|---|---|
| dddd d - MMMM yyyy | Saturday 16 - January 2016 |
| d-ddd :: MMM yyyy | 16-Sat :: Jan 2016 |
| yyyy, d-MMM | 2016, 16-Jan |
| dddd, MMMM d, yyyy | Saturday, January 16, 2016 |
| MMMM d, yyyy (dddd) | January 16, 2016 (Saturday) |
| d.MMM yyyy | 16.Jan 2016 |
| dd/MMMM-yyyy | 16/January-2016 |
| dd/MMM/yyyy | 16/Jan/2016 |
Please note that the short date format (d) works differently when used as part of a custom format expression, as you can see in the second example:
| Date format | Result |
|---|---|
| d | 1/6/2016 |
| d MMMM | 6 January 2016 |
Also, a leading zero is displayed for a date value with only a single day digit when you use dd in the custom format:
| Date format | Result |
|---|---|
| d MMM | 6 Jan |
| dd MMM | 06 Jan |
Last but not least, the slash separator in the following examples may be dynamically changed to a different separator, depending on the language selection. For example, the following animation switches between Danish, English, French, and German:

We can prevent this and force a fixed separator if we enclose the separators in quotes:
| Date format | Result |
|---|---|
| dd’/‘MMM’/'yy | 16/jan/16 |
But even with the fixed separators, the date format still adapts to the runtime language. So if you want a fixed date format that does not change if the runtime language changes, please refer to the following instructions.
How to set a fixed date format
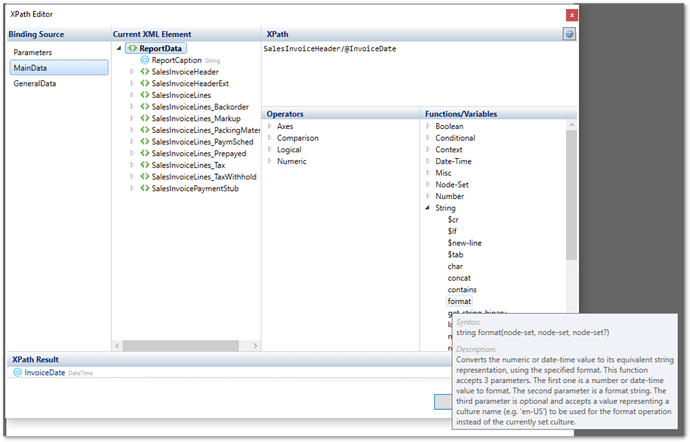
We can use the format Xpath function to convert a date-time value to its string representation. To do this, first remove the formatting from the Properties dialog.

Next, open the advanced Xpath Editor and expand the string functions. Double click the format function to insert it to the existing Xpath expression.
This function takes three parameters: the data field, the format and (optionally) the language:
format([data field], [format], [language])
Below are some examples:
| Xpath expression | Result |
|---|---|
| format(SalesInvoiceHeader/@InvoiceDate, ‘dd-MMMM-yyyy’, ‘en-us’) | 16-January-2016 |
| format(SalesInvoiceHeader/@InvoiceDate, ‘dd. MMMM yyyy’, ‘de’) | 16. Januar 2016 |
| format(SalesInvoiceHeader/@InvoiceDate, ‘d-MMM yy’, ‘da’) | 16-01-2016 |
| format(SalesInvoiceHeader/@InvoiceDate, ‘d’, ‘en-us’) | 1/16/2016 |
| format(SalesInvoiceHeader/@InvoiceDate, ‘d’, ‘fr’) | 16/01/2016 |
Please note that if you don’t specify the language, the date format will change depending on the preview and runtime language, as we’ve already described.